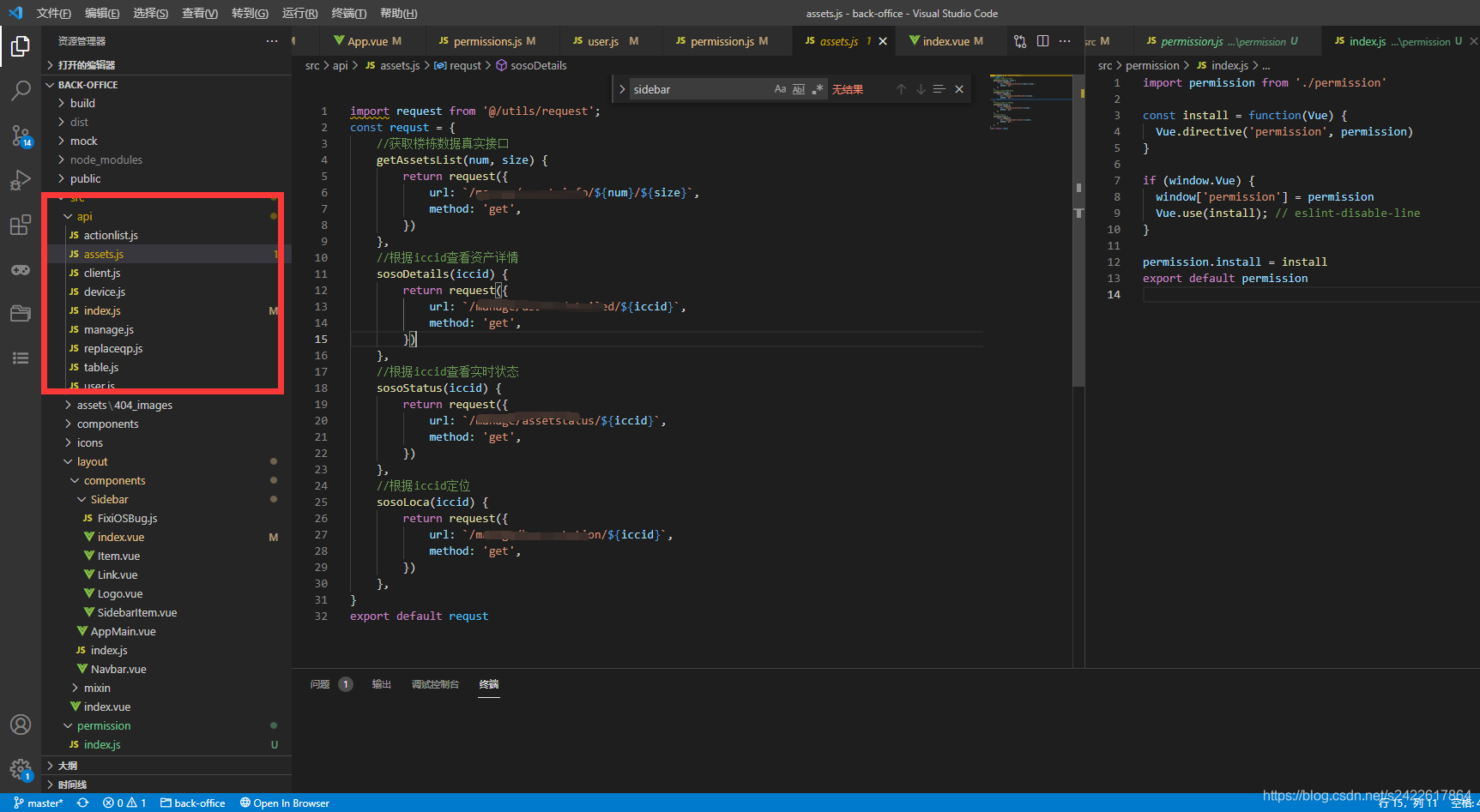
# 首先根据接口写好对应页面的请求
内容如图尽量保证js文件名称与页面文件名称相同(易于查找)

# 根据文件目录动态引入/导出接口
提高便捷性
/**
* 自动引入当前文件夹下所有module
* require.context(directory, useSubdirectories = false, regExp = /^.//);
* @param {String} directory 读取文件的路径
* @param {Boolean} directory 匹配文件的正则表达式
* @param {regExp} regExp 读取文件的路径
*/
const modulesFiles = require.context(
'./', // 在当前目录下查找
false, // 不遍历子文件夹
/\.js$/ // 正则匹配 以 .js结尾的文件
)
const modules = modulesFiles.keys().reduce((modules, modulePath) => {
const moduleName = modulePath.replace(/^.\/(.*)\.js/,'$1')
const value = modulesFiles(modulePath)
modules[moduleName] = value.default
return modules
}, {})
export default modules
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
# 根据项目情况编写拦截/插入内容
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
// withCredentials: true, // send cookies when cross-domain requests
timeout: 5000 // request timeout
})
// request interceptor
service.interceptors.request.use(
config => {
// 在发送请求之前做些什么
if (store.getters.token) {
// let each request carry token让每个请求携带令牌
// ['X-Token'] is a custom headers key 是一个自定义标题键
// please modify it according to the actual situation请根据实际情况修改
config.headers['X-Token'] = getToken()
}
return config
},
error => {
// do something with request error
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
/**
* If you want to get http information such as headers or status如果您想获取http信息,如标头或状态
* Please return response => response
*/
/**
* Determine the request status by custom code通过自定义代码确定请求状态
* Here is just an example这里只是一个例子
* You can also judge the status by HTTP Status Code您还可以通过HTTP状态码来判断状态
*/
response => {
const res = response.data
// console.log(res);
// 如果自定义代码不是20000,则判断为错误.
if (res.code !== 200) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
// 50008: 非法token; 50012: 其他客户端已登录; 50014: Token 已过期;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// to re-login
MessageBox.confirm('您已注销,可以取消以停留在此页面,或重新登录', '确认注销', {
confirmButtonText: 'Re-Login',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
store.dispatch('user/resetToken').then(() => {
location.reload()
})
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
console.log('err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
# 编写env文件
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = 'http://192.168.2.44:5001/v1'
1
2
3
4
5
6
2
3
4
5
6
# vue继承api
import serve from './api/index'
Vue.prototype.$api = serve;
1
2
2
# 使用
getAssetsList() {
this.$api.assets
.getAssetsList(this.queryInfo.num, this.queryInfo.size)
.then((res) => {
this.assetsList = res.data.cards
this.total = res.data.page.totalCount
})
.catch(() => {
this.$message.error({
message: "失败",
duration: 700,
})
})
},
1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14